Vous aimeriez ajouter une image aux “twitter card” des pages de votre site, mais vous
n’avez pas nécessairement le temps de créer une image spécifique à chaque fois ?
Avec l’ami Benjamin on a créé un petit webservice qui va
générer ces images automatiquement.
Exemples
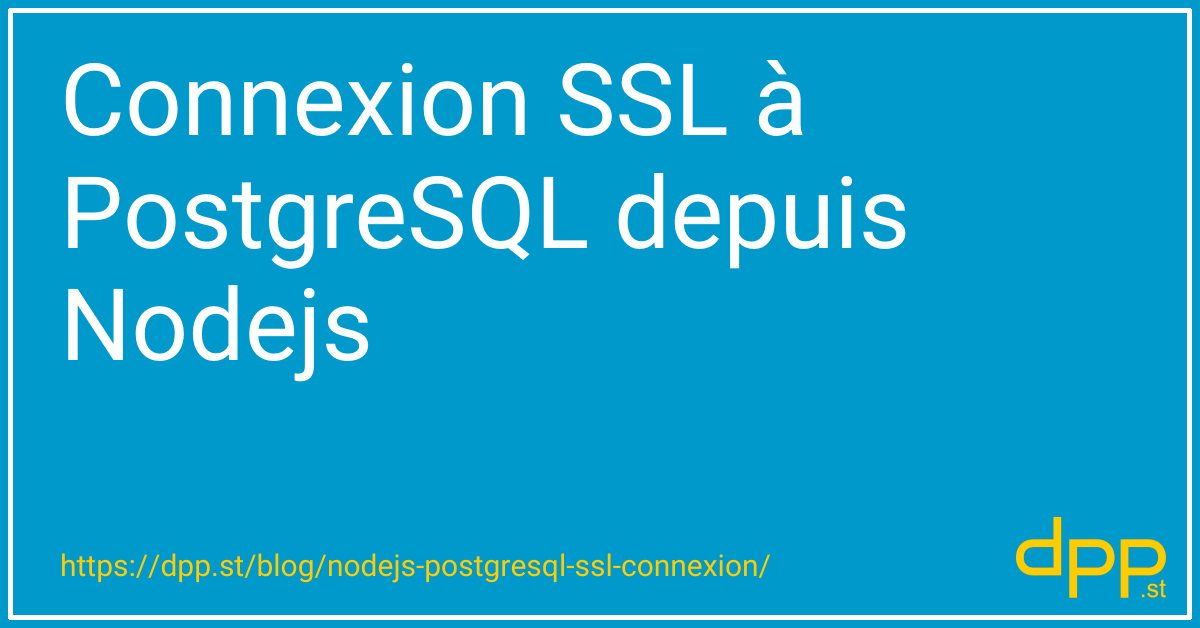
Voici un exemple d’image générée par ce webservice :
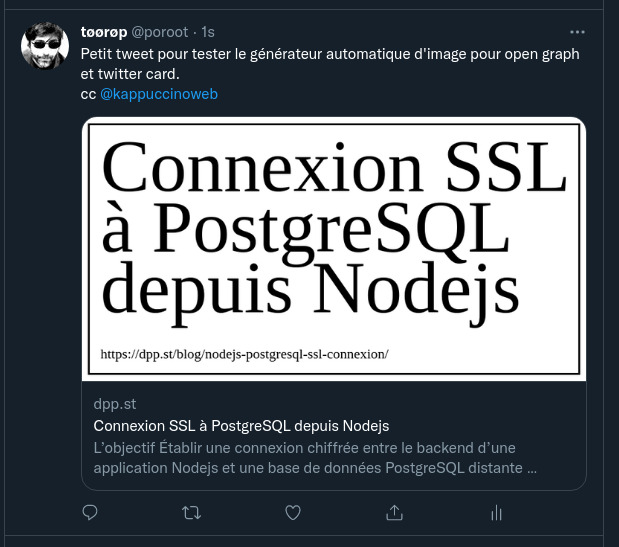
Voilà ce que ça donne dans un tweet :

Comment ça fonctionne ?
Il suffit juste d’appeler le webservice avec dans l’URL le texte et l’URL que vous souhaitez voir s’afficher sur l’image.
Le format de l’URL qui va servir l’image est le suivant :
https://og-img.ld83.com/img/<texte>/<footer>
Le texte et le footer doivent être encodés en base64.
Exemple: https://og-img.ld83.com/img/Qm9uam91ciAh/aHR0cHM6Ly9kcHAuc3Q=
Le footer est facultatif.
Au niveau de votre code HTML il suffit de modifier les balises :
<meta property="og:image" content="https://og-img.ld83.com/img/<texte>/<footer>" />
et
<meta name="twitter:image" content="https://og-img.ld83.com/img/<texte>/<footer> />
Si vous utilisez Hugo comme générateur de site, voici comment modifier votre template :
<meta name="twitter:image" content="https://og-img.ld83.com/img/{{ .Title | base64Encode }}/{{ .Permalink | base64Encode }}">
<meta property="og:image" content="https://og-img.ld83.com/img/{{ .Title | base64Encode }}/{{ .Permalink | base64Encode }}">
Installer votre propre générateur d’image open graph
Le code source est disponible sur Github
Mais le plus simple est certainement d’utiliser l’image Docker.
docker pull ghcr.io/craftpunks/og-image:latest
docker run -p 3333:3333 -d ghcr.io/craftpunks/og-image
Pour tester ouvrez l’URL (adapter la le cas échéant) : http://localhost:3333/img/Rmx5aW5nIHdpdGgg8J+mhGluIGRvY2tlcg==/WW91IGFyZSBpbiDwn5Sl
À noter que le processus de génération d’image est assez gourmand en ressources, n’espérez pas faire tourner cette image Docker de façon optimale sur du “As A Service”, les ressources allouées à chaque container sont souvent trop limitées. J’ai par exemple testé sur l’offre Scaleway Serverless Containers, en utilisant la configuration la plus élevée, il fallait compter environ 6 secondes pour générer une image.
Pour les mêmes raisons, je vous recommande d’utiliser un proxy cache en frontal sinon à chaque appel une nouvelle image va être générée. Si vous ne souhaitez pas gérer ce cache utilisez un service tel que Cloudflare.