Dans ce billet, nous allons (re) découvrir les principaux sélecteurs CSS et leur utilisation.
L’usage des frameworks CSS comme Boostrap ou Tailwindcss ou encore Bulma étant de plus en plus répandu, on peut constater de plus en plus de développeurs ont un peu oublié les bases de CSS.
Qu’est-ce qu’un sélecteur CSS ?
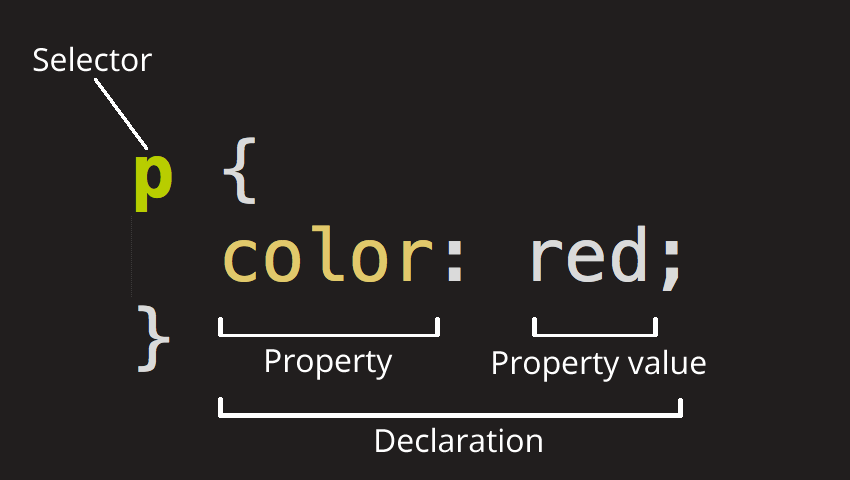
Vous les avez déjà rencontrés : toute règle CSS commence par un sélecteur. Un sélecteur est une expression qui indique au navigateur à quelle entité HTML s’applique la règle CSS correspondante. Le ou les éléments ciblés par le sélecteur sont le sujet de ce sélecteur.

Comme le décrit l’image ci-dessus, un sélecteur est la première partie d’une règle CSS. Elle précède toujours les accolades ouvrantes d’une règle CSS.
Les différents types de sélecteurs CSS
Il existe différents groupes de sélecteurs CSS, et savoir de quel type de sélecteur CSS vous avez besoin dans chaque situation vous aidera à toujours sélectionner les éléments HTML dont vous avez besoin de la bonne manière.
Le sélecteur CSS universel
Le sélecteur universel CSS * correspond aux éléments de n’importe quel type. Il sélectionne tout dans le document
(ou à l’intérieur de l’élément parent s’il est enchaîné avec un autre élément et un combinateur descendant).
* {}
Les sélecteurs CSS : type class et id
Ce groupe comprend des sélecteurs qui sélectionnent un élément HTML tel qu’un <p> ou un <div> :
p{}
div{}
De plus, il inclut des sélecteurs qui sélectionnent une classe :
.maClass{}
Ou un identifiant :
#monId{}
Le sélecteur CSS d’attribut
Ce groupe comprend des sélecteurs qui sélectionnent un élément HTML en fonction de l’attribut qu’il possède :
[attribut="valeur"]{}
On peut même juste sélectionner en utilisant juste l’attribut :
[attribut]{}
Les sélecteurs CSS pseudo-class et pseudo-élément
Ce groupe de sélecteurs comprend des pseudo-classes, qui appliquent des styles à certains états d’un élément :
a:hover{}
a:focus{}
a:active{}
a:visited{}
Pour la liste complète des pseudo-classes, consultez la documentation officielle : MDN Web Docs - CSS Pseudo-Classes
Un pseudo-element est un élément qui est inséré dans un autre élément. Par exemple, un pseudo-élément
::before ou ::first-line :
p::before{}
p::first-line{}
Là aussi, pour une liste complète des pseudo-éléments CSS, consultez la documentation officielle : MDN Web Docs - CSS Pseudo-Elements
Les sélecteurs CSS combinés
On peut combiner plusieurs sélecteurs CSS pour affiner notre sélection.
Les sélecteurs CSS combinés : descendant
Représentent un sélecteur qui sélectionne un élément qui est le descendant d’un autre élément.
Par exemple le sélecteur CSS suivant va sélectionner tous les <p>qui descendent de la balise ayant pour identifiant article:
article p{}
Les sélecteurs CSS combinés : enfant
Représentent un sélecteur CSS qui sélectionne un élément qui est l’enfant direct d’un autre élément.
Par exemple le sélecteur CSS suivant va sélectionner tous les <p>qui sont enfants de la balise ayant pour identifiant article:
article > p{}
Et là vous allez me dire, c’est quoi la difference avec le sélecteur CSS combiné article p ?
Prenons le code HTML suivant :
<article>
<p id="p1">Je suis un paragraphe</p>
<div>
<p id="p2">Je suis un paragraphe</p>
</div>
<p id="p3">Je suis un paragraphe</p>
<p id="p4">Je suis un paragraphe</p>
</article>
Le sélecteur CCS descendant article p va sélectionner tous les <p>qui sont enfants de la balise ayant pour
identifiant article. Autrement dit il va sélectionner tous les <p>.
Le sélecteur CSS enfant article > p va sélectionner tous les <p>qui sont enfants direct de la balise ayant pour
identifiant article. Dans ce cas le sélecteur CSS article > p va uniquement sélectionner <p id="p1">, <p id="p2"> et <p id="p3">.
Les sélecteurs CSS combinés : frères et sœurs (siblings ou voisin)
Représentent un sélecteur CSS qui sélectionne un élément qui est le frère (ou la sœur) d’un autre élément.
Par exemple le sélecteur CSS suivant va sélectionner toutes les <img> qui sont voisins d’une balise div:
p + img{}
Par exemple, dans le code html suivant notre selecteur ne va sélectionner que l’élément <img> ayant pour id
img1 :
<p id="p1">Je suis un paragraphe</p>
<img id="img1" src="image1.jpg" alt="image1">
<img id="img2" src="image2.jpg" alt="image2">
<img id="img3" src="image3.jpg" alt="image3">
Les sélecteurs CSS combinés : Frère et soeur général (general sibling)
Le combinateur frère général ~ sépare deux sélecteurs et correspond à toutes les itérations du deuxième élément,
qui suivent le premier élément (mais pas nécessairement immédiatement), et sont des enfants du même élément parent.
p ~ img{}
Soit le code HTML suivant :
<img id="img0" src="image0.jpg" alt="image0">
<p id="p1">Je suis un paragraphe</p>
<img id="img1" src="image1.jpg" alt="image1">
<img id="img2" src="image2.jpg" alt="image2">
<img id="img3" src="image3.jpg" alt="image3">
Le sélecteur CSS p ~ img va sélectionner <img id="img1">, <img id="img2"> et <img id="img3"> mais pas <img id="img0">
car cette dernière ne suit pas un <p> mais le précède.